2023/7/19 20:09:33
Como Usar o Estilo Global do Botão
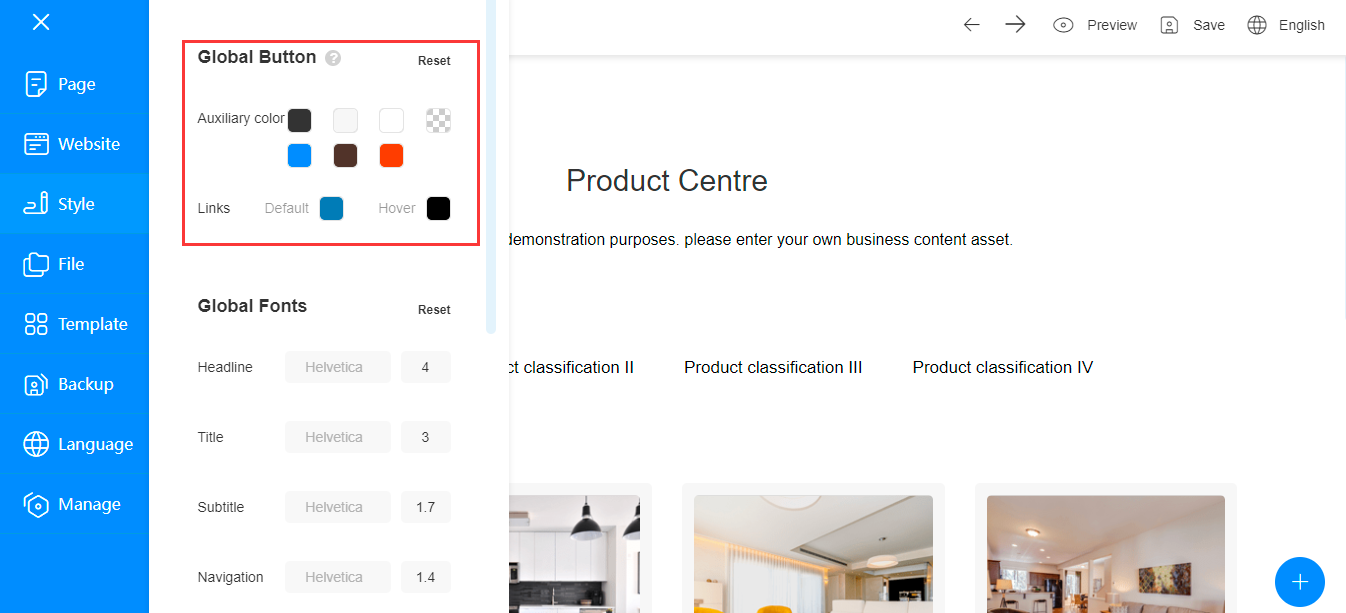
1. Podemos ver que existem cores auxiliares sob o botão global, que são usadas para controlar as cores de diferentes estilos de botão no plugin.

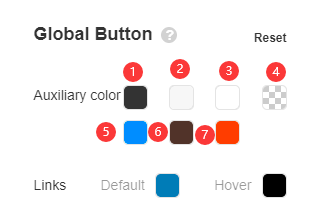
2.Agora, vamos apresentar os estilos de botão correspondentes a diferentes cores, conforme mostrado na figura abaixo:

(1) Botão com fundo preto
(2) Botão com fundo cinza
(3) Botão com fundo branco
(4) Botão com fundo transparente e borda
(5) Botão com fundo azul
(6) Botão com fundo marrom
(7) Botão com fundo amarelo
À medida que o plugin continua sendo enriquecido e atualizado, continuaremos a adicionar novas cores.
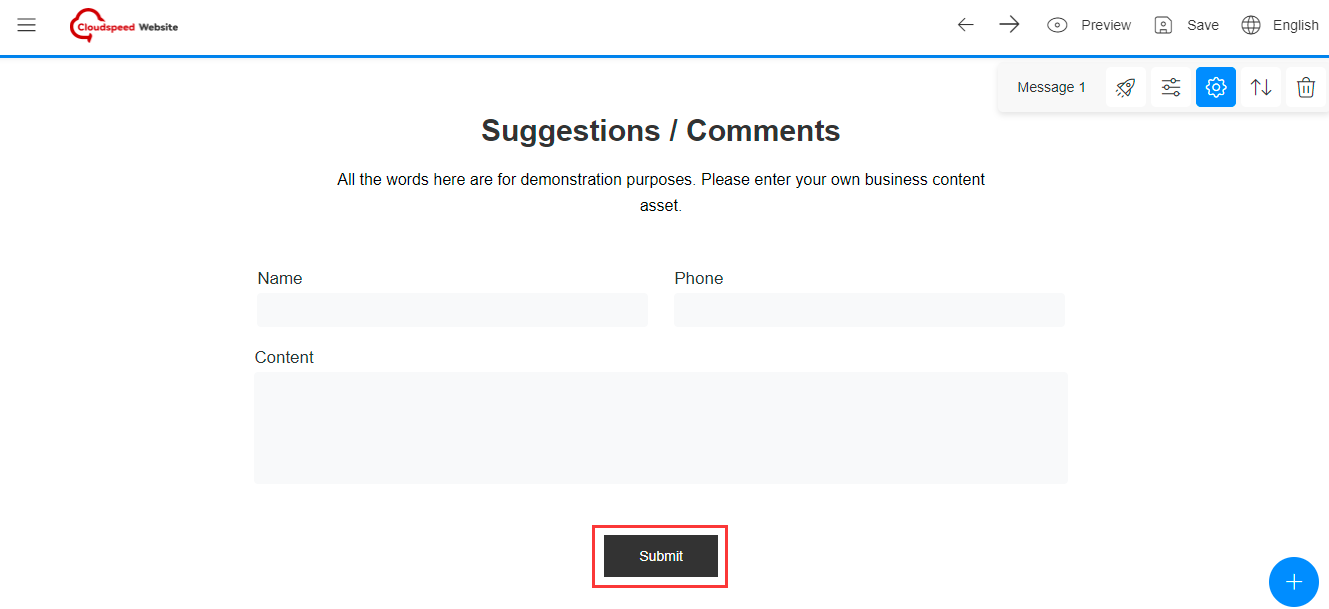
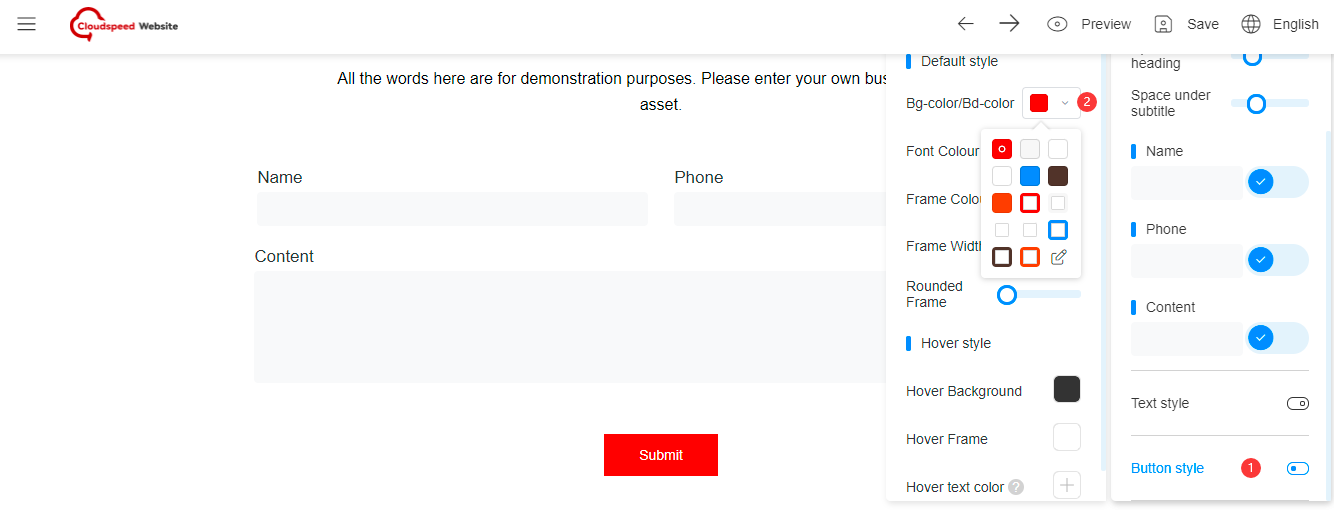
3.Veja a seguinte demonstração de operação: Arraste um plugin de formulário, e a cor do botão é preta.

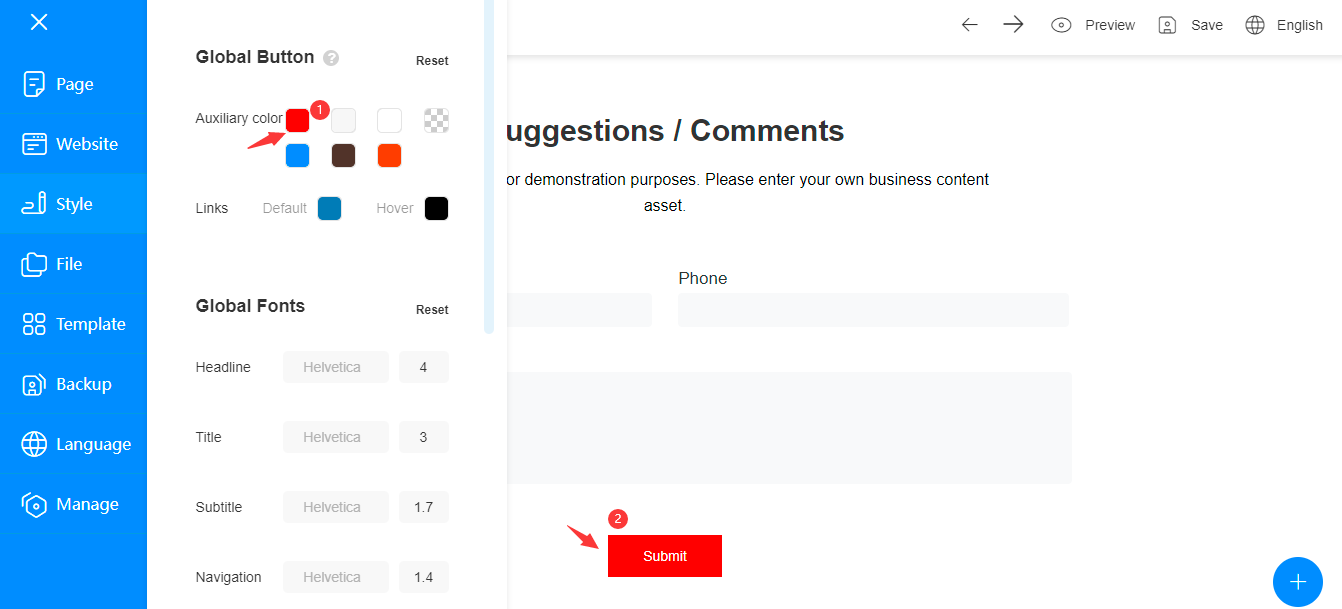
Se você alterar a configuração de cor do botão preto correspondente no estilo, a cor do botão no plugin mudará de acordo, conforme mostrado na figura abaixo:

No estilo de botão do plugin, você também pode selecionar rapidamente o estilo de botão de acordo com o estilo global.

Essa configuração é mais comum no uso de cores de tema do site, padronizando efetivamente a cor do site e melhorando a eficiência do design.